React Developer Tools – Chrome ウェブストア
React Developer Tools はコンポーネント指向の JavaScript ライブラリによくある(Vue.js, AngularJS では存在を確認)ブラウザ上でコンポーネントがどの様な状態か確認することを主目的にしたブラウザ拡張です。
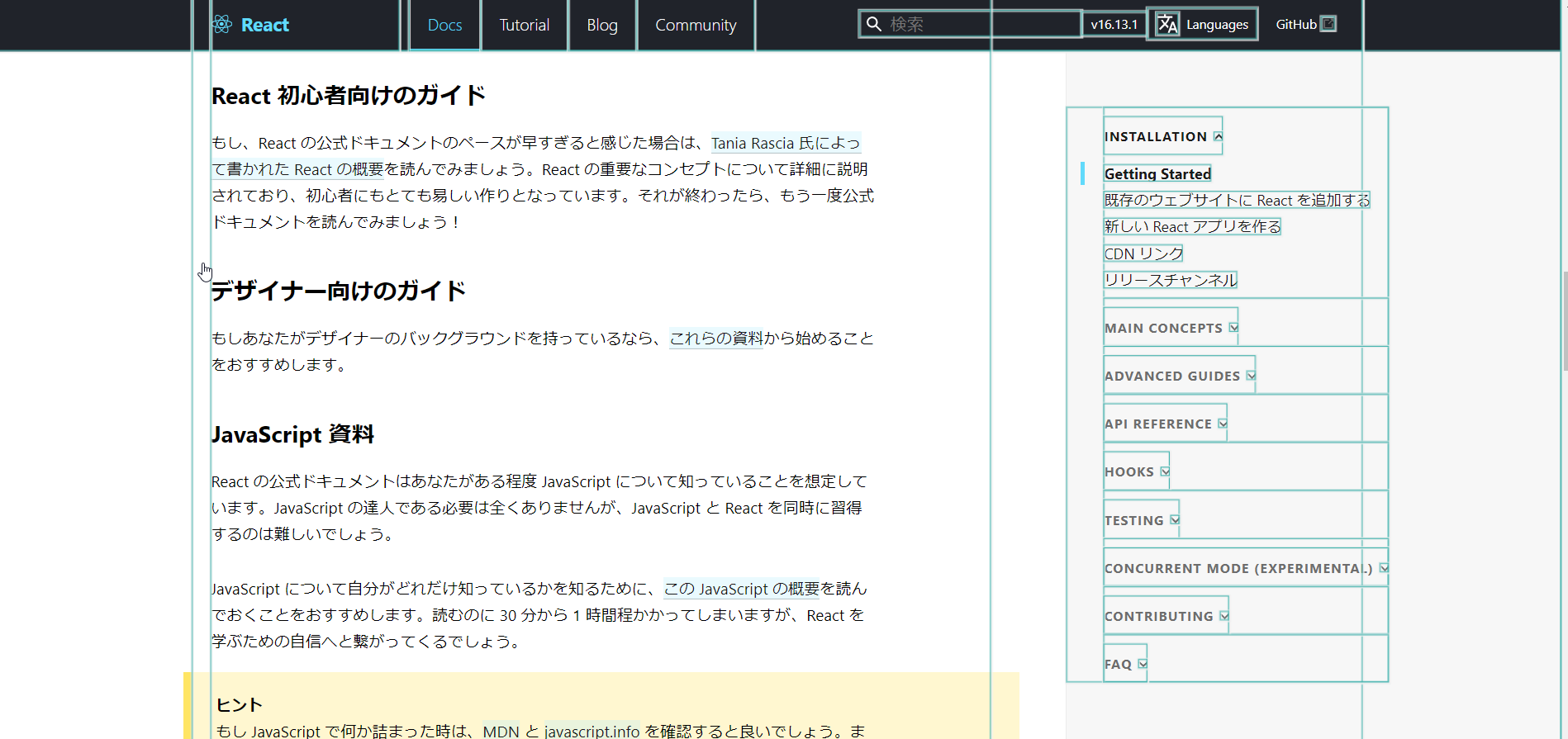
React は web ページをコンポーネントとして細切れに整理してソースコードを記述します。例えば、 React 公式ホームページの Getting Started では次の画像の囲いの様な単位でコードが開発されています。

一つ一つのコンポーネントを開発するのは楽なのですが、避けては通れないのがブラウザを用いた結合状態における試行錯誤、あるいは結合テストです。この時、各コンポーネント間の連携や今どのコンポーネントが何を持って何をしているかをリアルタイムに知ることは重要で、これを容易にすることは開発にとって大きな助けになります。 React Developer Tools はこのコンポーネントをリアルタイムに把握、監視してくれるブラウザ拡張です。
主なドキュメントは次で
react-devtools – npm
拡張機能本体は以下です。
React Developer Tools – Chrome ウェブストア
React Developer Tools – 🦊 Firefox (ja) 向け拡張機能を入手
React Developer Tools – Microsoft Edge Addons
多くの人に使われている様で、何かしらググれば色々と使い方が出てきます。
拡張機能をインストールしたら特別準備することはそうありません。Reactを使っているページを開いて開発者ツールを開くのみです。開発者ツールには React Developer Tools 製のタブが増えているはずです。
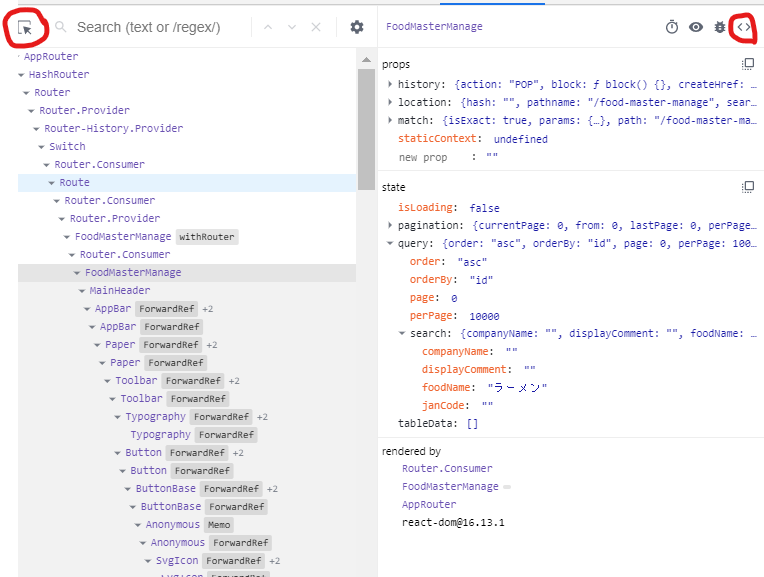
React Developer Tools の主な使い方はコンポーネントに関する色々の把握です。まず最も重要なのが次画像の様な props と state の値の確認です。これができるだけでもとても役に立ちます。

他にも左上の矢印ではコンポネント単位のインスペクター(Elementsタブでよくやるアレの React Component 版)、右上のカッコマークではコンポーネントのソースコードへのジャンプができます。特に右上のカッコマークからジャンプ、コンポーネントのコード内にブレイクポイント設置はよくやる手法で一々 console や debbuger をファイルをに仕込んで読み込み直して、といった手順を飛ばせて便利です。






