kamranahmedse/developer-roadmap: Roadmap to becoming a web developer in 2020
Developer Roadmaps
developer-roadmap は フロントエンド、バックエンド、 DevOps(開発と運用の管理?いくらか新しい語でふんわりしてる感じ)それぞれの web プログラマーとして熟達するための技術を学ぶ順を示したチャートで今のところ毎年更新されています。まだ動くものも作れていないのにテストやセキュリティについて学ぶのは順序が違うような感じがします、そんな感じの効率の悪そうな学ぶ順番を防ぐために使えます。また、何を勉強すべきか迷った時に次の目標の目安として役に立ちます。
developer-roadmap はこの記事を書いている時点で 114k とかなりのスターを稼いでおり各言語で広く親しまれています(日本語もあります)。
developer-roadmap/translations at master · kamranahmedse/developer-roadmap
developer-roadmap/translations/japanese at master · kamranahmedse/developer-roadmap#日本語
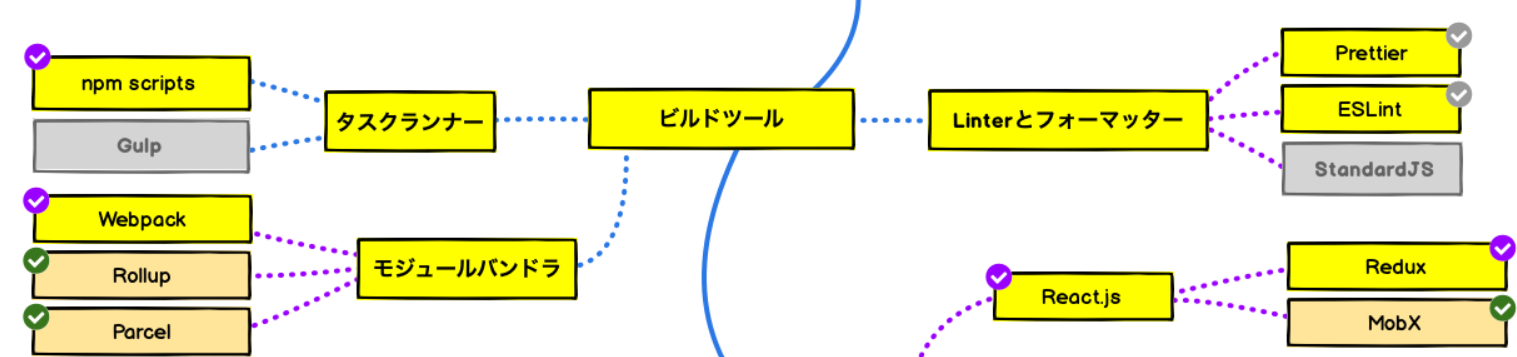
下図は日本語版フロントエンドのロードマップの一部です。

チェックマークについてはリポジトリの図で説明があるのですが箱自体の色についてなかったので少々捕捉すると古い版にあったおすすめ、選択肢、避けてもいい、の三択の名残りの様です。特に灰色はシェア争いで負けたといっても過言ではないソフトが少なくないので必要にかられたり興味を持たなければ別に特別学ばなくてもよさそうです。





