オブジェクト指向UIとは、オブジェクトを独立させ、そのオブジェクトを選択した
後にどのような動作をユーザーに促すか分かりやすくまとめ上げる技術のことです。
オブジェクト指向UIで設計する際は名詞ー>動詞、つまりどのオブジェクトでどの動作をさせるかを明確に
してユーザーに分かりやすいUIを見せることが重要になっていきます。
例えば、アプリのトップページにどのようなランチが食べたいかをユーザー目線で考慮した場合
「ラーメン屋」とか「カレー屋」とかいわゆるオブジェクトを並べる必要があります。
まず第一にオブジェクトに各動作(「検索する」とか「詳細を見る」)を持たせることが重要で、どのオブジェクトで
どの動作をしたいかをユーザーに分かりやすく伝えるのが肝です。
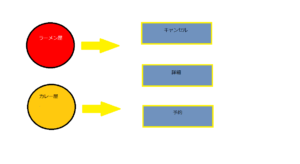
予約リストを表示した場合にも予約リストの中の一つ「ラーメン屋〇〇」オブジェクト
を選んだ後にどうするかの選択肢、つまり「キャンセル」や「詳細」を紐付けることで
オブジェクトのふるまいが見えている状態を作り、どのオブジェクトが何の動作を行ったか
可視化することでユーザーにとって分かりやすいアプリを提供できるようになります。
2年前くらいからこの技術が注目されていますが、この技法を使ったアプリは既に結構世に出ています。
身近なアプリだとソースツリーがこの設計に近いかなと思います。あれもgitでできることを開発履歴を
見せた上で動作をユーザーに選ばせているので。
自分もアプリを作る際はこのオブジェクト指向UIなるものを意識して作ってみようかなと思います。
アプリのデザインが中々決まらないもしくはもっと良くしていきたいと思う方は
このオブジェクト指向UIを基に設計していくとよりよいデザインに近づけるのではないかと思います。