現在のJavaScriptでライブラリを扱うには package.json を用いています。package.json の中には npm で公開されているパッケージ、時々 GitHub のリポジトリ直書きなどを大量に記述します。近年の AltJS やフレームワーク、開発ツールを含むそれは非常に多くのライブラリを必要とします。例えば Electron + React + TypeScript のボイラープレートである electron-react-boilerplate/electron-react-boilerplate では clone 時点で 130 程のライブラリを定義しています。
electron-react-boilerplate/electron-react-boilerplate: A Foundation for Scalable Cross-Platform Apps
Deno はこの記述を解決するために次の様にライブラリのコードを import できるようにしています。
import { Client } from "https://deno.land/x/mysql/mod.ts";
web上のリポジトリのURLを直書きです。この書き方ができる印象深い他言語にはGo言語があります。実行時にはこのURLからライブラリを自動でダウンロードしてくれます。もちろんキャッシュ機能も備わっています。Denoでは package.json に代わって Deno 自体がライブラリの管理をしてくれます。
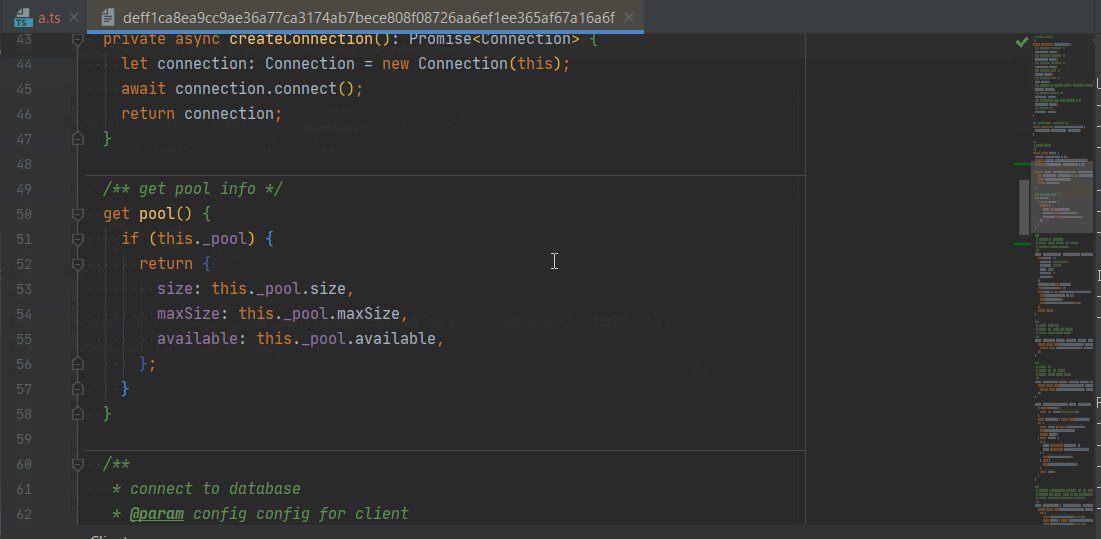
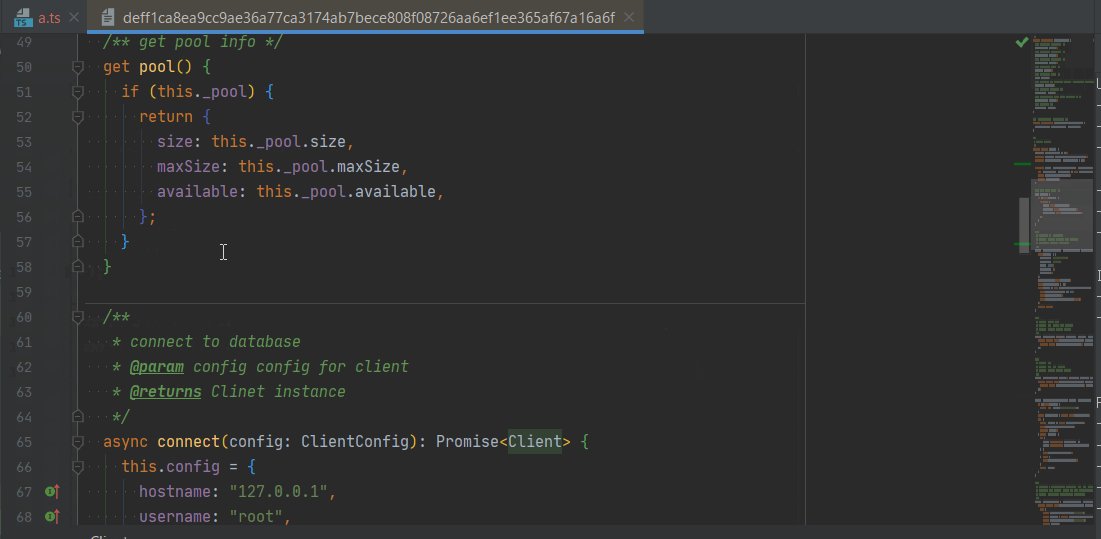
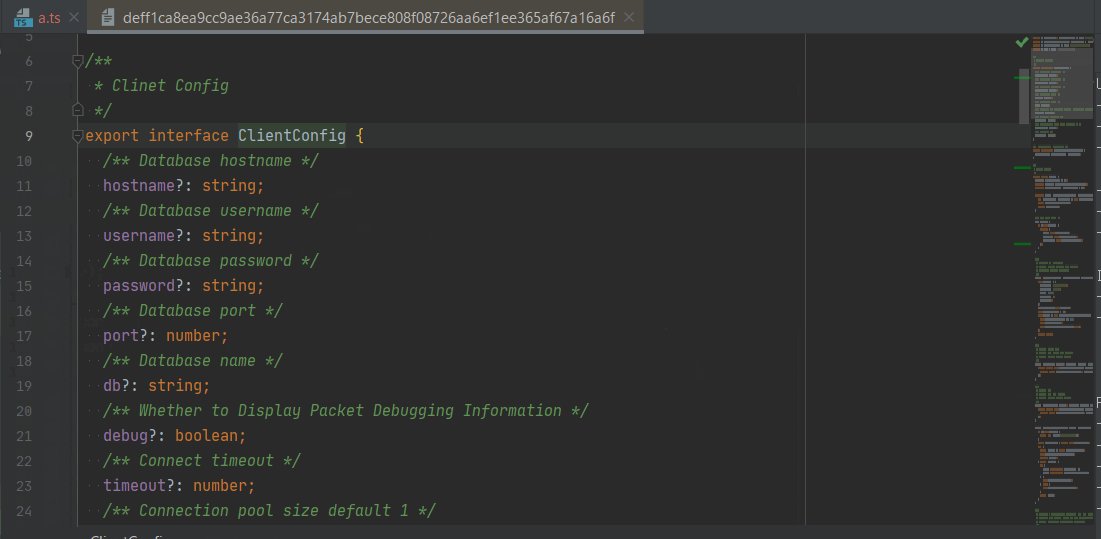
こうなると一見不便になるのがライブラリの実装を見たい時です。Node.js では node_modules 以下にファイル実体があるため直接見に行くことができました(それでも min やフレームワークのコンパイル後でそのまま読めたものじゃないものも少なくないですが)。Denoの中に見に行く必要があります。PhpStorm の Deno サポートプラグインはこれをサポートします。
Deno – plugin for IntelliJ IDEs | JetBrains
動画の様に謎ハッシュがファイル名に割り当てられた該当ライブラリ実体に飛んでいけます。これのおかげで細かい部分が気になっても快適です。