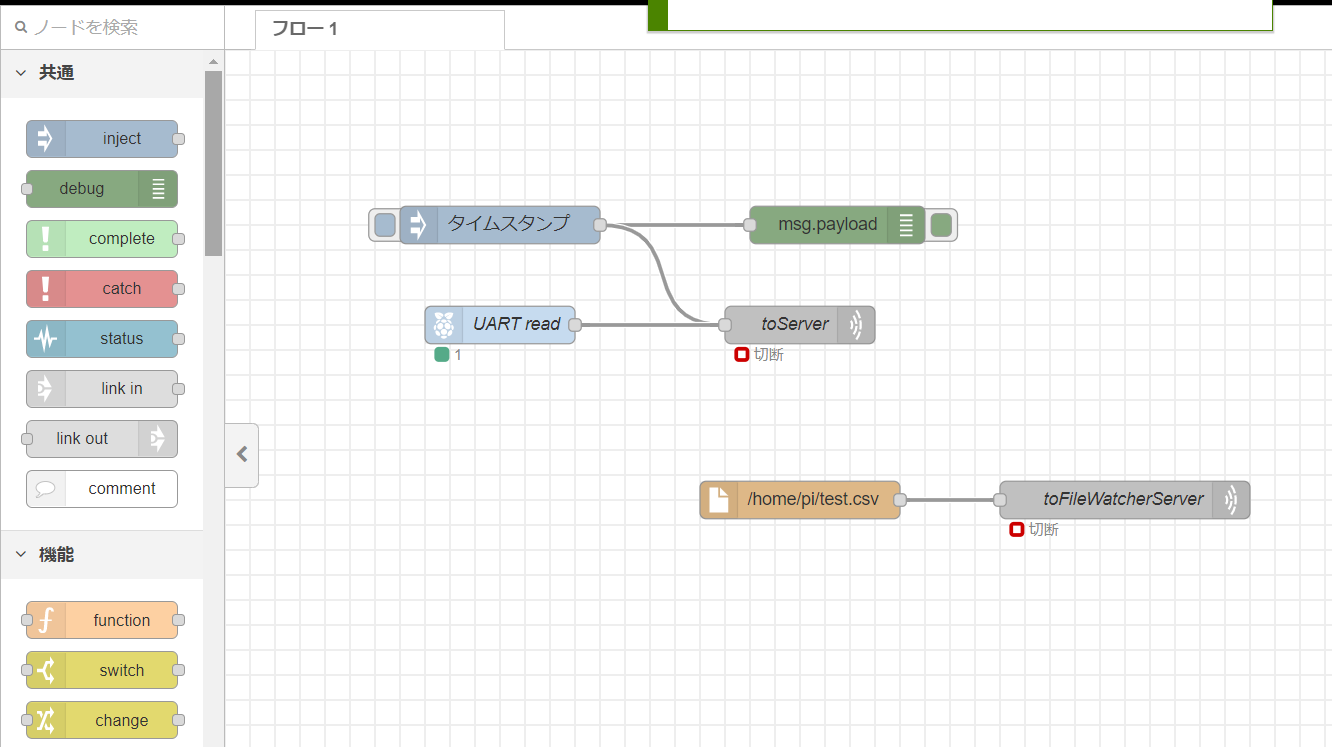
Node-REDはwebブラウザ上のGUIを用いてフロー図的にプログラムを作成するツールになります。言葉にするといささか分かりにくいですがScratchやカルネージハートのようなパネルやタイルを並べていくアレです。次図のスクリーンショットが最も分かりやすいでしょう。
Node-RED
Node-RED日本ユーザ会
データフロープログラミング – Wikipedia

日本語のチュートリアルでは次の記事の人気が高いようです。
Node-RED事始め – Qiita
Node-REDではUARTなどのピン、ファイルなど様々なものを監視し、変化を検知して値を好きな場所に送れます。これにより各インタフェースをさほど熟知しなくともデータフローを操れます。
Node-REDはNode.jsで動いているノードを使ったプログラミング編集・実行環境です。Node-RED自体にサーバ機能が付いており、編集はNode-REDサーバにアクセスすることで見られるwebページから行います。実行はNode-RED自体に実行ファイルが用意されており、node-red-startで実行され、Linuxならばsudo systemctl enable nodered.serviceでサービス化もできます。
インストール方法はGetting Started : Node-RED日本ユーザ会に用意されておりRaspberryPiはインストール手順がスクリプト化されており次のワンライナーでインストールが完了します。
bash <(curl -sL https://raw.githubusercontent.com/node-red/linux-installers/master/deb/update-nodejs-and-nodered)
具体的に動かすチュートリアルは次の記事が楽です。
Node-RED事始め - Qiita
とはいえ基本的にはノード(上スクリーンショットでいうタイムスタンプとかUART readとか書かれているモノ)を配置、線を結ぶ、デプロイボタンを押す、の繰り返しです。
よくあるGUIプログラミングの弱点としてできることの少なさが挙げられます。Node-REDはこの点を容易に独自のJavaScriptコードをノードに組み込めることでいくらか補っています。いくらか、というのはやりにくい点が残っているからです。
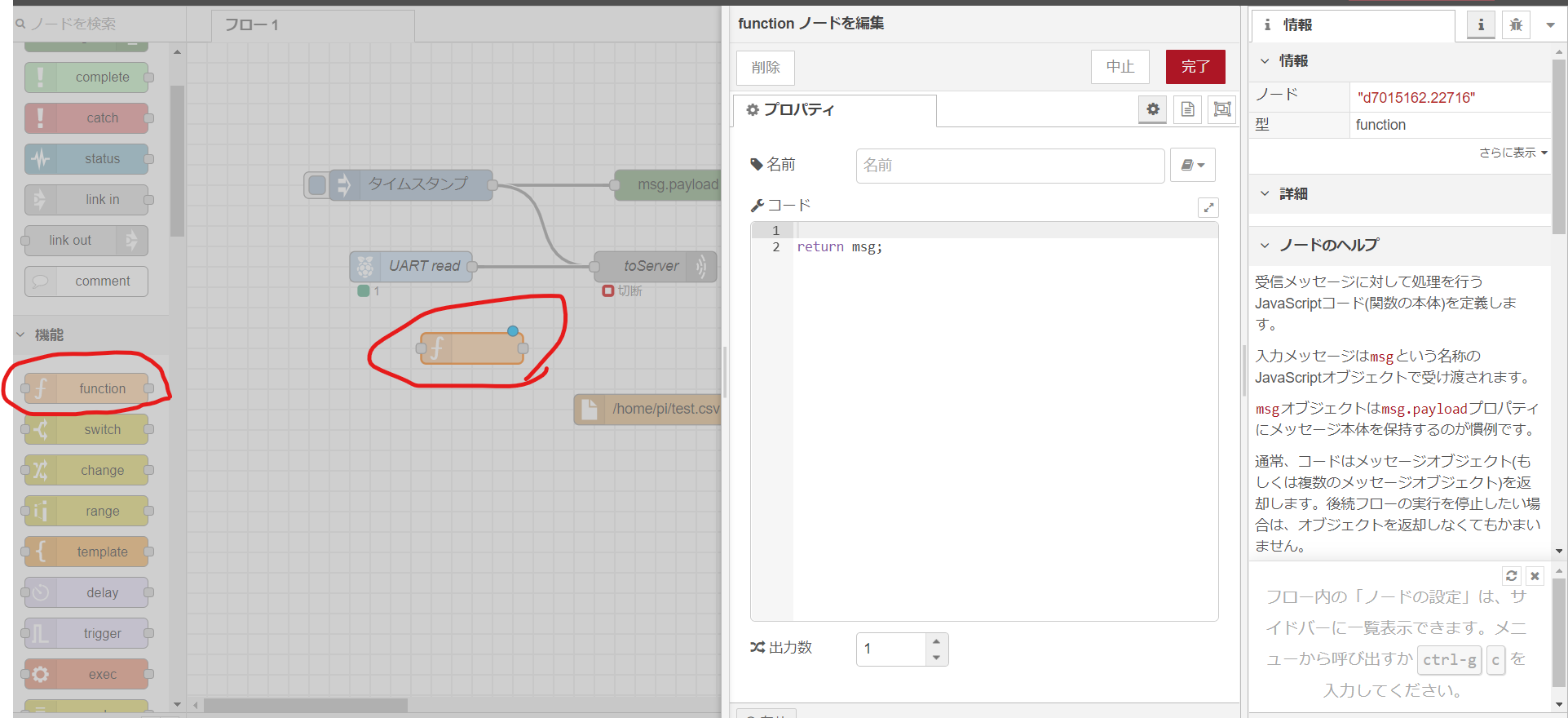
JavaScriptを組み込む方法は二つあります。一つはJavaScript直書き用ノードを用いる方法です。これは次スクリーンショットの様にブラウザ上で直にJavaScriptを書く方法です。実際、自由に記述でき便利です。しかし多用するとあっという間に管理不可能になります。

もう一つはノードを自作する方法です。これは次の記事が日本語の検索結果で上位でした。
Node-REDでオリジナルノードを作ってみよう | Tibbo-Pi | ティーボパイ
こちらは完全にJavaScriptプログラムを別に作り、作ったファイルをNode-REDに登録する仕組みです。こちらは管理が容易であり、JavaScriptを書けるプログラマならばそう手こずりません。
どちらの方法を使ったとしても問題になるのが各ノードプログラム間のオブジェクトの受け渡しがわかりにくいことです。ノード上からは今何がどうなっているかわかりにくいです。気づかぬうちにノード内部でオブジェクトに変化起きていた場合、バグに繋がります。Node-REDにはデータフローをまかせ、データの処理部は別に純粋なJavaScriptなどでサーバ的なプログラムを作ってまかせるのが良さそうな感じです。





