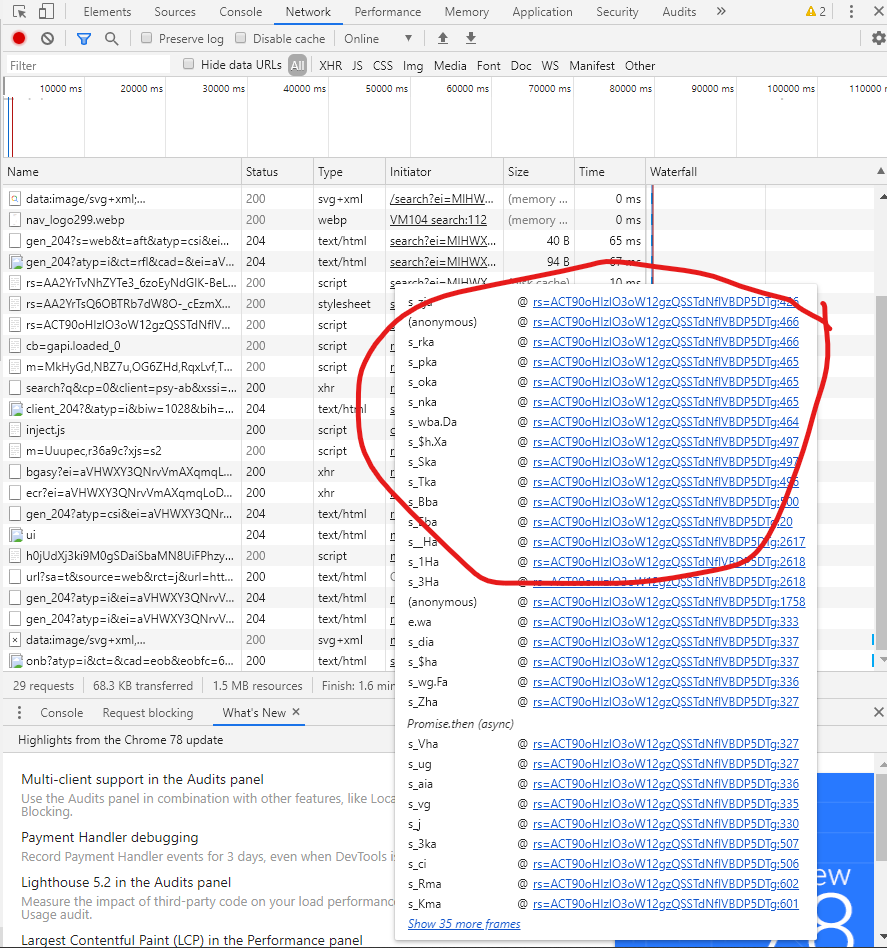
Chromeで開発を行う際、通信の内容を見るためにNetworkタブをよく見ます。そういった時、Initiator列は全く使いませんが、この列は意外に高性能です。具体的に何ができるかというと、カーソルを合わせた時に通信の起点を元にスタックトレースを出力します。

これによってどのコードのどの部分で通信、特にaxiosなどの非同期通信が走っているか分かります。これだけでも便利なのですが、強力なのはスタックトレースであるという点です。仮にサーバからブラウザに暗号化したリソースを投げたとしてもスタックトレースをさかのぼり、そこからステップ実行をすると復号処理(ページ上でリソースを使うために復号するものと仮定)の場所、引いては復号した状態を得られます。これと前回のJavaScriptの圧縮を展開する方法によって謎リソースを元にした謎処理でも案外、解き明かせます。昨今のブラウザは強力ですね。




