アプリの画面を格好良くして!という要望を受けたので、とりあえず「TextFieldEffects」を導入してみました。
こちらは Swift の UITextField をカスタマイズできるライブラリです。
GitHub のページはこちらから。
GitHub – raulriera/TextFieldEffects: Custom UITextFields effects inspired by Codrops, built using Swift
https://github.com/raulriera/TextFieldEffects
導入方法ですが、CocoaPods を使っている場合は、下記を追加して、pod install コマンドを実行します。
use_frameworks! pod 'TextFieldEffects'
インストールが完了したら、TextFieldEffects をインポートします。
import TextFieldEffects
あとは、サンプルからお好みのデザインを選び、実装します。
私は今回、「Yoshiko」を使用しました。
サンプルコードはこちらです。
let textField = YoshikoTextField(frame: CGRect(x: 0, y: 0, width: 200, height: 50)) textField.placeholderColor = UIColor(red: 0, green: 149/255, blue: 217/255, alpha: 1) textField.activeBorderColor = UIColor(red: 44/255, green: 169/255, blue: 225/255, alpha: 1) textField.inactiveBorderColor = UIColor(red: 234/255, green: 244/255, blue: 252/255, alpha: 1) textField.placeholder = "テキストを入力してください" self.view.addSubview(textField)
入力欄がアクティブの時は青色の枠線で囲み、非アクティブの時は薄い水色で入力欄を塗りつぶしています。
Placeholder も青色を指定しています。
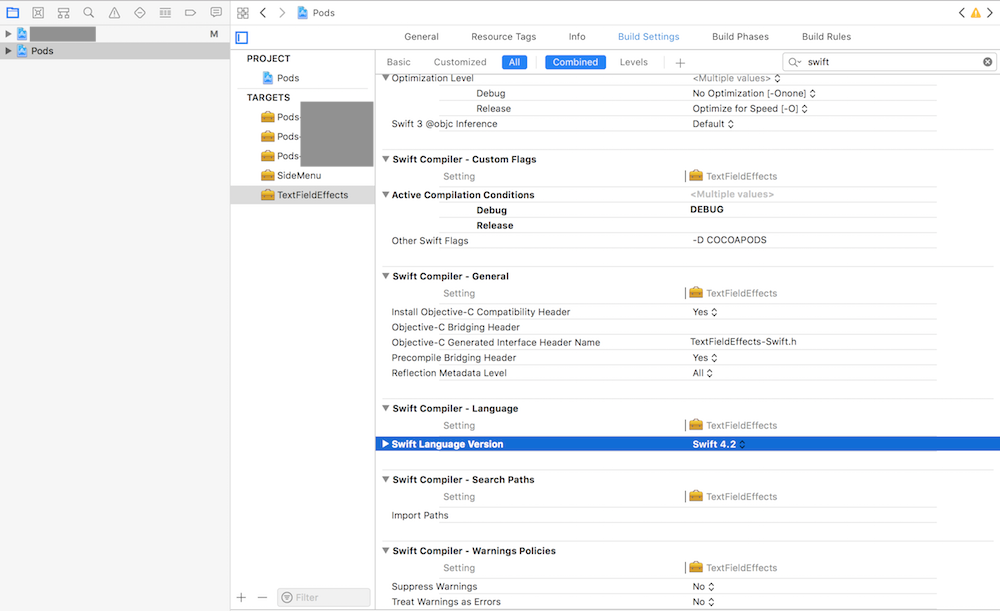
しかし、私の環境では「SWIFT_VERSION ‘5.0’ is unsupported, supported versions are: 3.0, 4.0, 4.2. (in target ‘TextFieldEffects’)」というエラーが発生し、そもそも TextFieldEffects のインポートもできませんでした。
なので、Pods の TARGETS から TextFieldEffects を選択し、Build Setting から Swift Language Version を変更する必要があります。
また、今回のエラーで参考にした記事はこちら。
react native – SWIFT_VERSION ‘5.0’ is unsupported, supported versions are: 3.0, 4.0, 4.2. (in target ‘SwiftyJSON’) – Stack Overflow
https://stackoverflow.com/questions/55710238/swift-version-5-0-is-unsupported-supported-versions-are-3-0-4-0-4-2-in-t
違うライブラリでの対処方法ですが、原因は同じだったようで、こちらで解決できました!
以上、Swift の UITextField をカスタマイズする方法でした。
KaedeTextField のエフェクトも面白かったので、機会があれば是非使ってみたいと思います。
ご参考になれば幸いです。