先日から、Cordova のアプリに Onsen UI を導入しているのですが、その際に CSS が反映されなかったのでその対処法について。
参考にしたサンプルコードには、CSS ファイルに関することって載っていなかったんですよね。
が、公式サイトをよく確認したら載っていました。
そのページはこちらから。
上記ページによると、import で下記の2ファイルを読み込めばOKです。
import 'onsenui/css/onsenui.css'; import 'onsenui/css/onsen-css-components.css';
…が、上記を追加してビルドをしたところ、エラーが発生しました。
エラー文は下記のとおりです。
./node_modules/onsenui/css/onsenui.css
Error: Cannot find module ‘@csstools/normalize.css’
モジュールが見つかりませんとのことでしたが…この辺は特にいじっていないはずなのですが…。
で、実際にエラー文で書かれていたディレクトリを確認したところ、normalize.css というディレクトリはありましたが、同名の CSS ファイルはありませんでした。
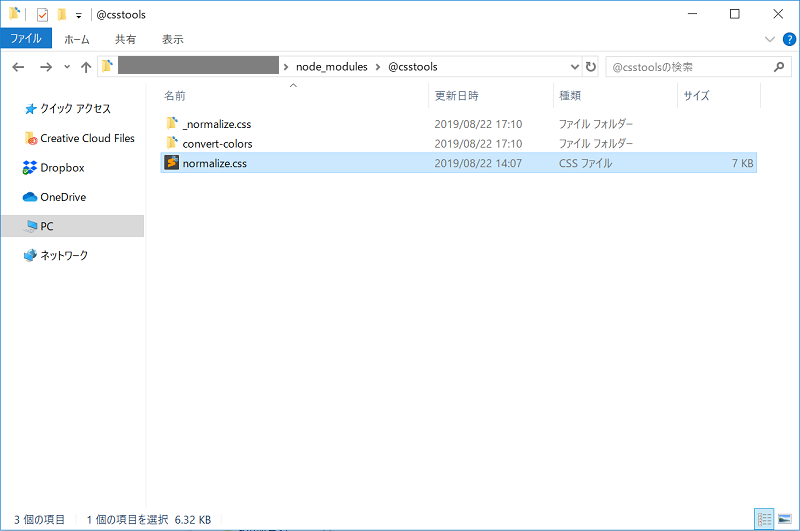
まさかこれか…?と思い、normalize.css ディレクトリ内にある同名の CSS ファイルを @csstools ディレクトリ直下に移動させました。
念のためスクリーンショットを乗せると下のとおりです。

なお、normalize.css ディレクトリは名前を変更する必要があります。
上記作業後、再度ビルドを実行したところ、今度は問題なくビルドに成功しました。
その後、アプリを実行してみたところ、無事に CSS が反映されていました!
以上、Onsen UI で CSS が反映されない時の対処法でした。
正しいのかは分かりませんが…とりあえず、動作はしたのでいいということにします。
ご参考になれば幸いです。




