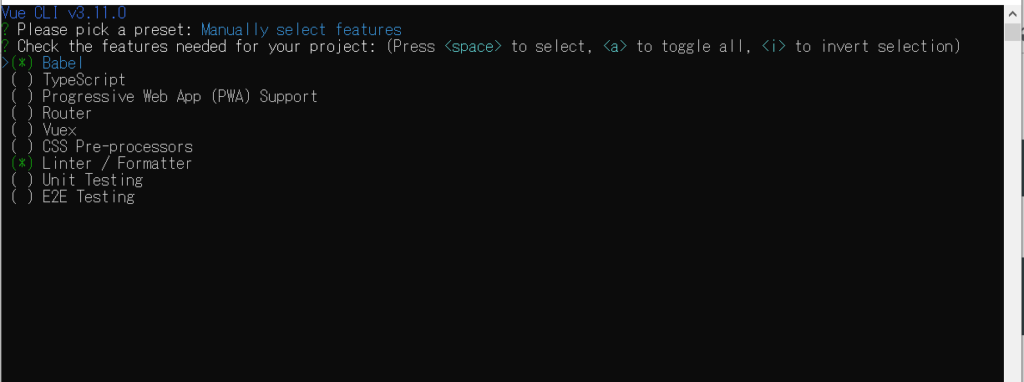
@vue-cliは主にVue.jsプロジェクトのひな型を生成するためのプログラムです。npm install -g @vue/cliでグローバル下にインストール、vue create [プロジェクトのパス]と命令して対話式にプロジェクトの内容を設定する方法が基本の使い方です。
Vue CLI

基本の使い方でも上画像の様に扱いやすいのですが、uiコマンドはそれ以上に便利で継続的に扱えます。
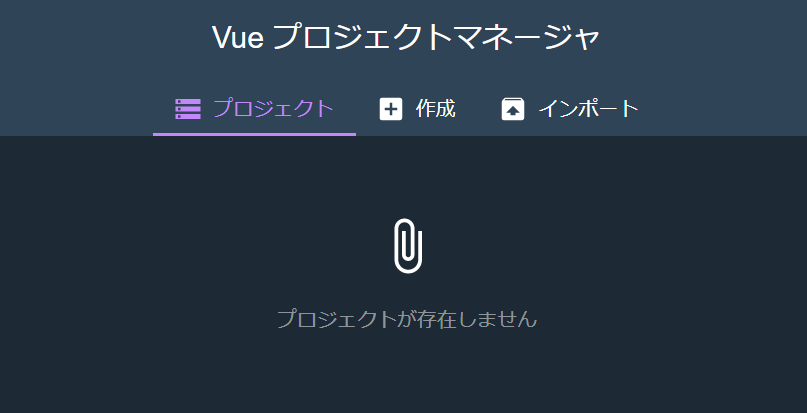
vue ui
と命令すると徐にローカルサーバが立ち上がり次のwebページを開きます。

作成から新規プロジェクトの作成、インポートから既存プロジェクトのインポートができます。
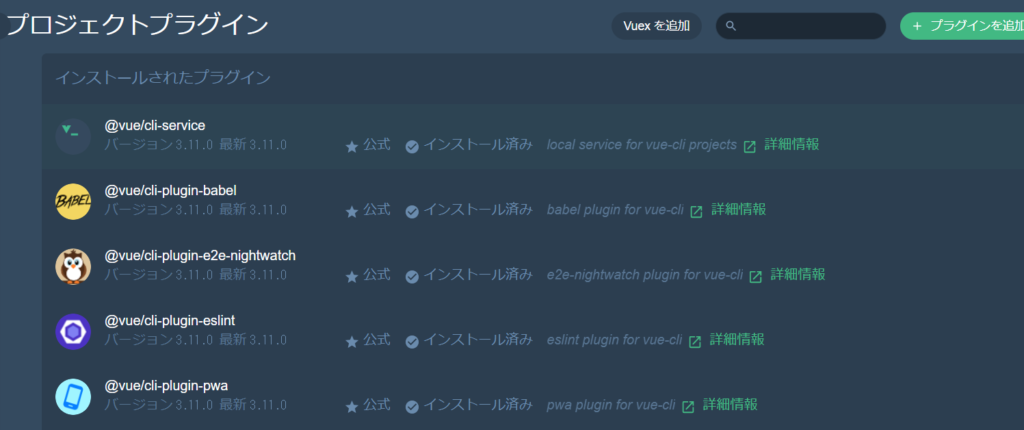
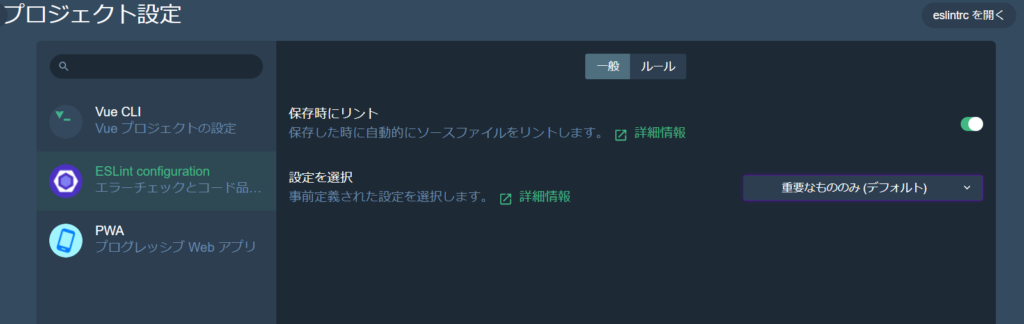
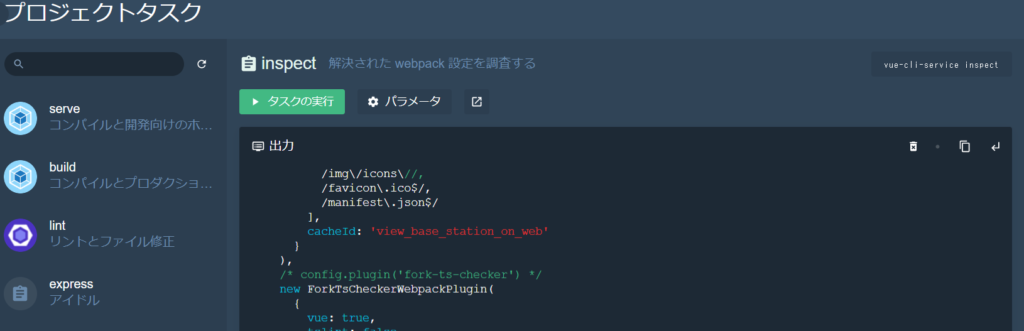
uiコマンドが特に便利なのがここからでnpmやyarnと組み合わさってCLIから行う何があるかもわからない機能の内、重要なものをわかりやすく分類し詳しく説明した上でUI化してくれます。Vueの拡張パッケージをプラグイン、npmリポジトリにある任意のパッケージを取り扱う依存、各設定ファイルの詳細をUI化した設定、package.json中のscriptを走らせるタスクが用意されています。



IDEもコードと直結して即座に使う分にはなかなか便利なのですが、専用機能というだけあってvue-cliのuiはリッチで便利です。設定次第でちょっとしたCI(継続的インテグレーション)としても使えます。