GoogleChromeに仕組まれているイースターエッグの一つに、インターネット回線がオフライン時に出現する恐竜があります。

この状態でスペースキーを押すと

こんな風に、障害物走ゲームが始まります。
単純ですが結構中毒性があって、自分の場合、それとなくやり始めてもいつの間にか熱中してしまうこともあります(苦笑
そんなこのイースターエッグですが、唯一の難点が”オフラインでないと見ることができない”という点。
ふとした拍子に”あの恐竜の障害物走ゲームをやりたい”と思った時、一度Chromeをオフライン状態にしないといけません。
しかし、OS側を操作して物理的にオフライン(例えばWi-Fiを切る、LANケーブルを抜くなど)にしてしまうとシステム全体に影響してしまうので、ちょっとやりたくないですよね。
実は、OS側は一切触ることなく、Chromeの特定のタブだけオフライン状態にする裏技があります。
Chromeで新しいタブを開いた状態でF12キーを押してみてください。

すると、画面の一部分に赤枠のようなエリアが表示されます。
これは、Webサイトの動作のデバッグなどに使われる”開発者ツール”と呼ばれる機能で、Web開発者が開発を行う際に便利な様々な機能が搭載されています。
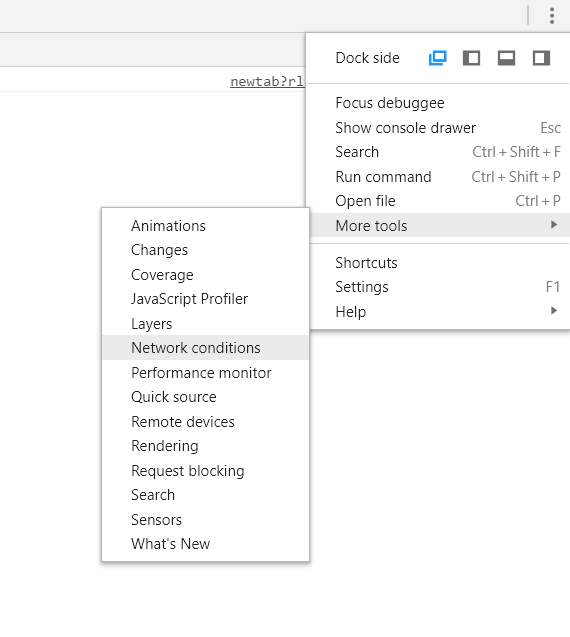
その開発者ツールの右上あたりに縦に点が3つ並んだアイコンをクリックするとメニューが表示されます。

メニューの中から
“More tools”->”Network conditions”
という項目を選択すると、下記画像のような画面が表示されます。

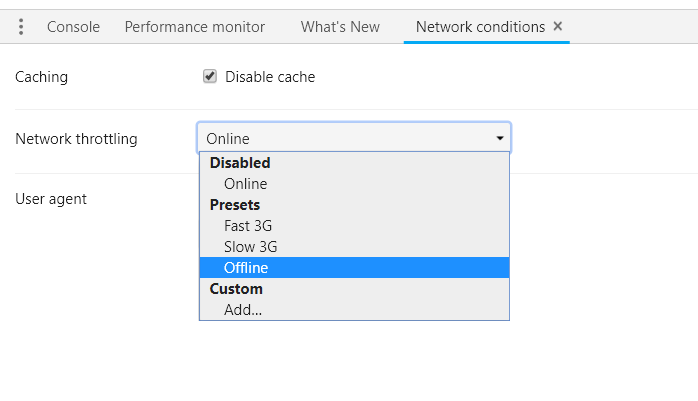
この中にNetwork throttingという項目がありますが、実はこれ、ネットワークの状態をエミュレーションしてくれる機能となっていて、通信速度を携帯回線と同様にしたり、オフライン状態にしてしまったりすることができるようになっています。
プルダウンメニューからOfflineを選びます。

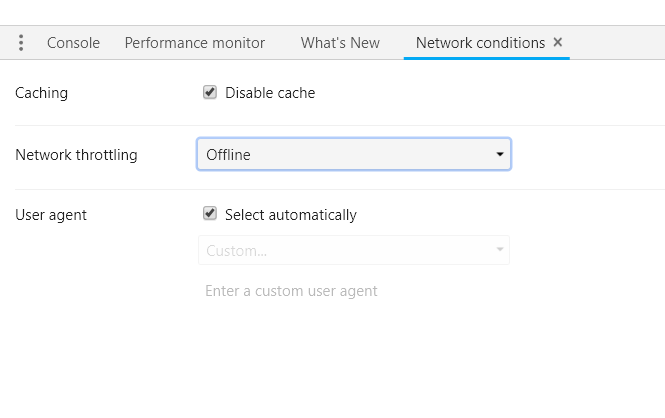
これで、実際にはインターネットにつながったままの状態で、特定のタブだけオフラインにすることができました。

これでインターネットにつないだまま、いつでもどこでもこのイースターエッグを楽しむことができますね。
オフライン状態は先ほどの Network throtting のプルダウンメニューから”Online”を選ぶか、タブを閉じることで解除できます。
ちなみに、今回紹介したネットワークの状態のエミュレーションは、Webアプリ側で非同期通信(Webページの読み込み完了後に後から通信して情報を追加取得するような仕組み)機能を付けた場合の動作のデバッグにも利用することができます。
たとえば、通信に失敗しても、javascriptがエラーで停止することなく例外処理ができるか、などを実際にチェックしたり…などのテストに使えます。
興味がある方は是非試してみてください。