フォトエディタなどで、複数の色を混是ることは簡単ですが、その逆で、一つの画像から色ごとにレイヤーを分離する、というのは特殊な処理なようですが、それを行ってくれるWebサービスがあります。
研究成果をウェブサービス化しました!画像を「色分解」してレイヤー分けできます。たぶん(?)色々面白い使い方ができるはず!ぜひ試しに使ってみてください〜
— 小山 裕己 | Yuki Koyama (@bravery_) 2019年1月7日
Unblending | 画像レイヤー分解サービス https://t.co/DI2cxdrTYY #unblending
実際に使ってみました。



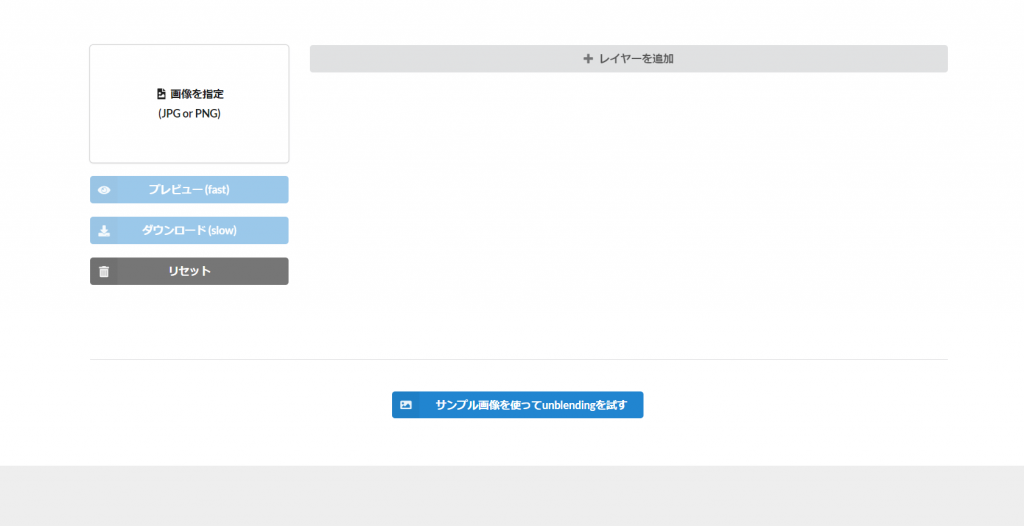
自分の持っている画像をアップロードすることもできますが、今回はテストということで下の”サンプル画像を使ってUnbrendingを試す”でテストしてみます。

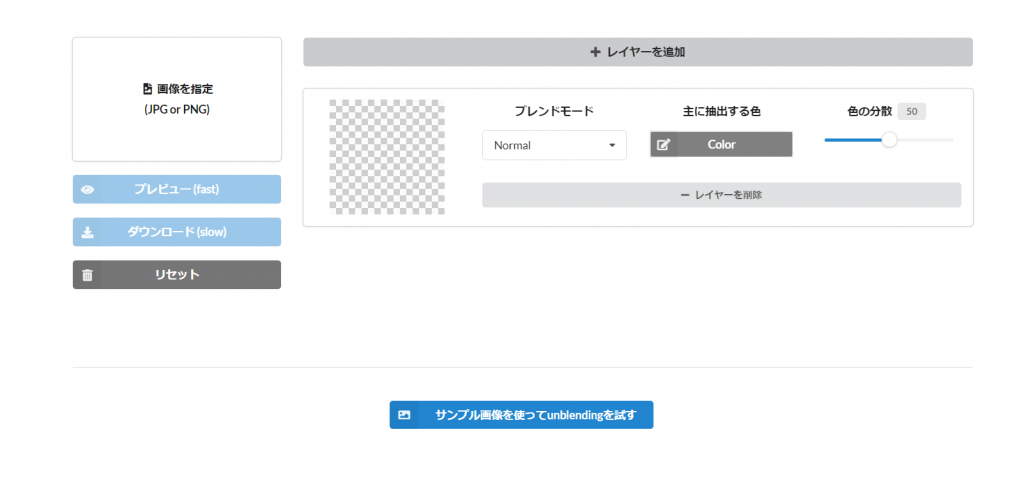
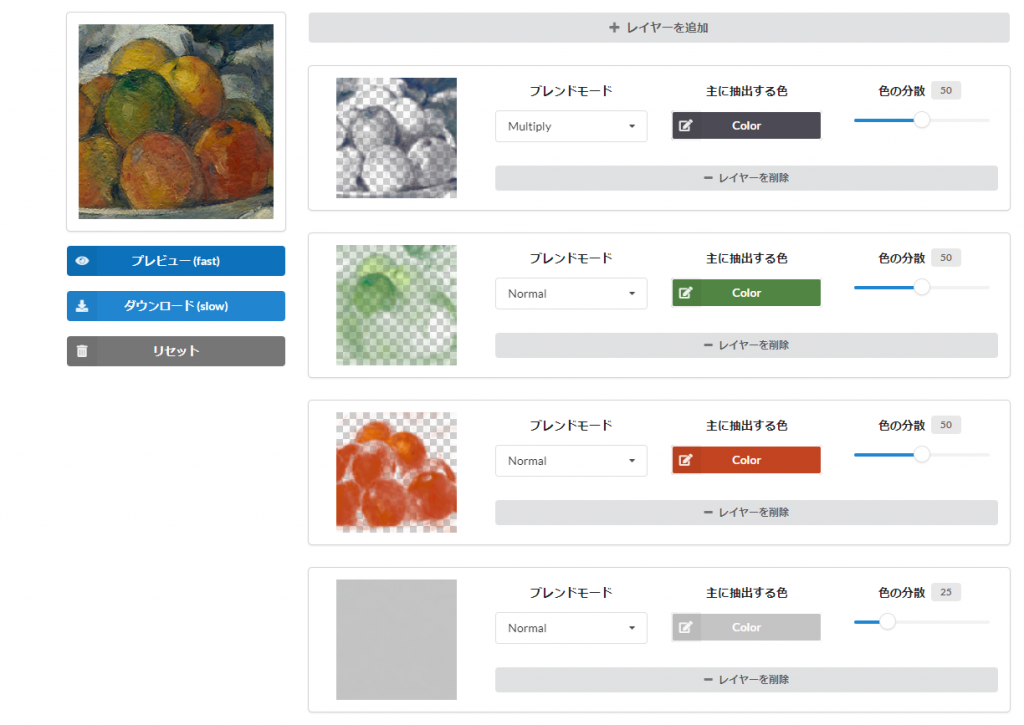
“サンプル画像を使ってUnbrendingを試す”
をクリックすると、上記のようにいくつかの設定が追加されます。
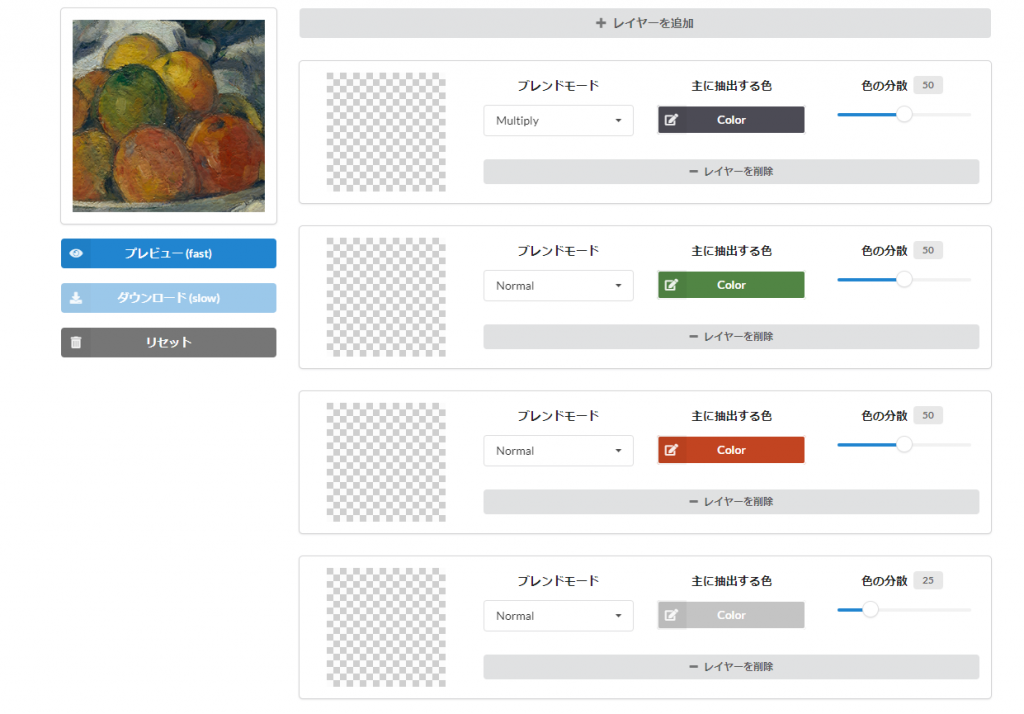
この状態で、”プレビュー”ボタンをクリック。

すると指定された色ごとにレイヤーを分離してくれます。
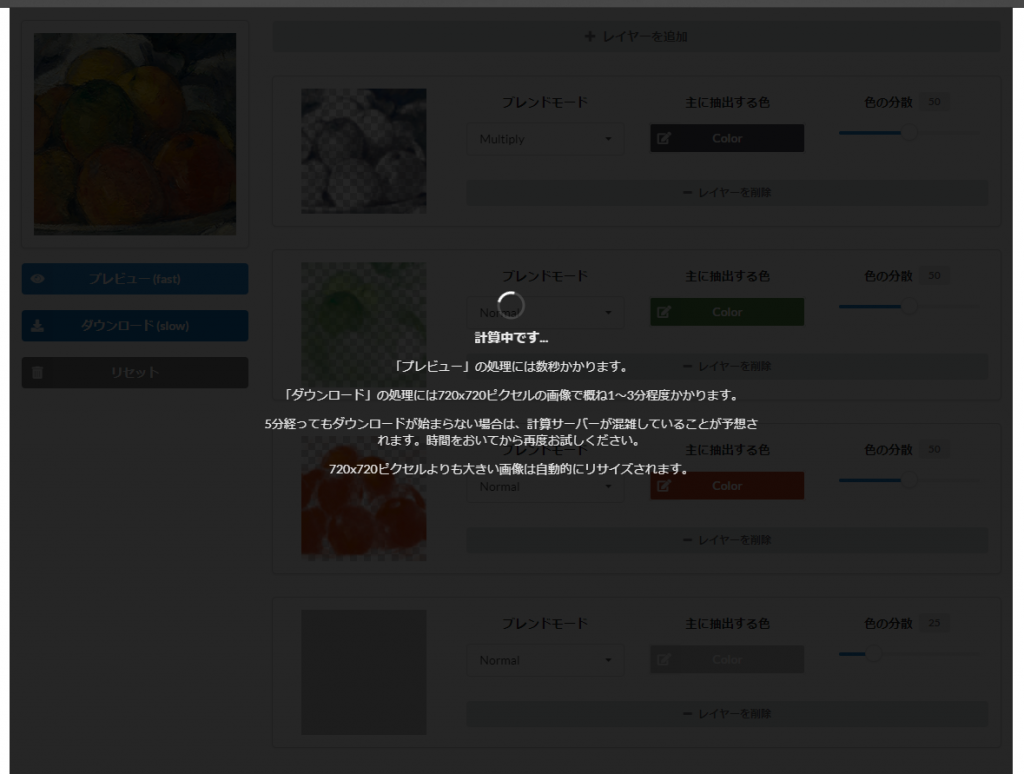
この状態で”ダウンロード”をクリックすると

しばらく処理を行った後、各色ごとに分離された画像をzip形式で入手することができます。



これができるとどのようなことに使えるのか、というのが公式サイトの動画で紹介されています。
より表現の幅が広がりそうですね…!
気になった方は是非試してみてはいかがでしょうか!





