自分が普段から愛用しているエディタ Visual Studio Code ですが、その機能に”Visual Studio LiveShare”という機能があります。
Visual Studio Live Share – Microsoft
どんな機能なのかはリンク先を見ていただければわかりやすいかと思います。
簡単に説明すると、Googleドキュメントやスプレッドシートのようにエディタ画面をリアルタイムで他の人に共有したり、共同編集したりできる機能です。
MSアカウント、またはGitHubアカウントが必要ですが、無料で利用することができます。
VSCodeで利用する場合、下記の手順でLiveShareを利用できます。

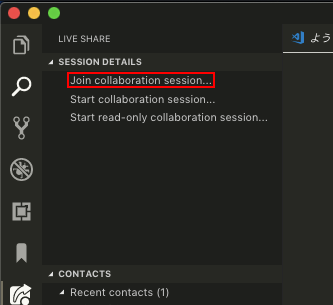
VSCodeの左側のアイコンが並んだバーに、画像赤枠のアイコンがあると思うのでこれをクリックします。

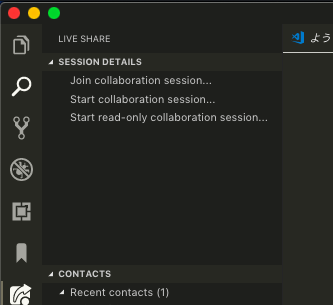
すると画像のような選択肢が出てきます。
LiveShareを使う際、ホスト(参加される側)とゲスト(参加する側)で操作が異なります。
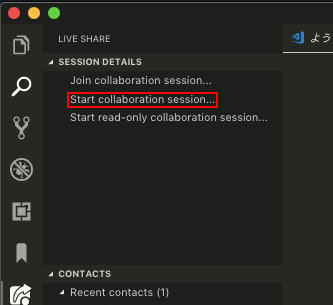
ホスト側の場合は”Start collaboration session”を選択します。

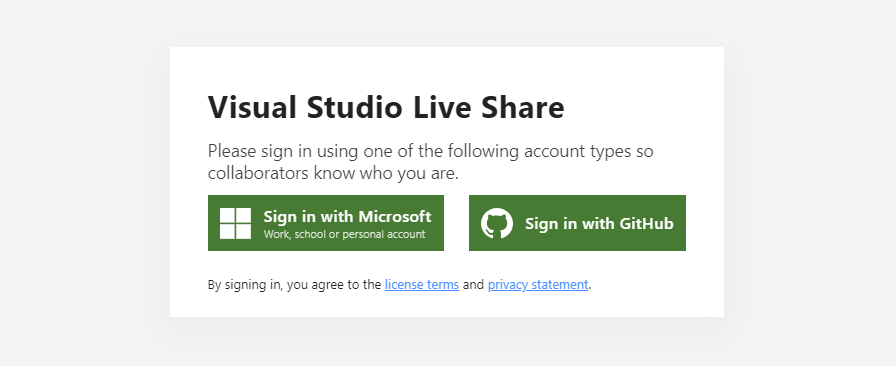
まだログインしていない場合はログイン画面が出てきます。
MSアカウントかGitHubアカウント、所有しているどちらかのアカウントでログインします。

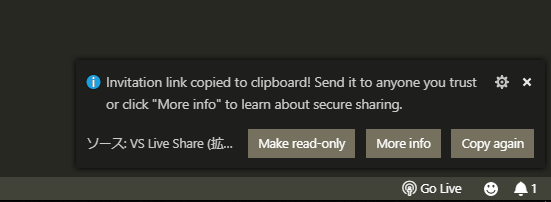
ログインが完了すると、下記のメッセージが表示されます。

この時点で、自分の開始したLiveShareセッションに参加するのに必要なURLがクリップボードにコピーされます。
もしクリップボードから消えてしまった場合は、上記メッセージの”Copy again”をクリックすると再度コピーできます。
なお、”Make read-only”を選択すると、ゲスト側ユーザーからの編集を禁止することができます。
一方ゲスト側は下記の手順で参加できます。

ゲスト側の場合は先程の画面で”Join collaboration session”を選択します。

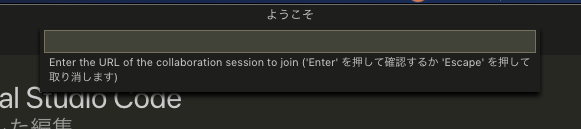
すると、ホスト側でセッションを開始した際に発行したURLを入力する欄が出てきます。
ホスト側の人から受け取ったURLをここに入力することで、LiveShareセッションに参加することができます。

また、リンクをブラウザで開いてもLiveShareに参加可能です。
この機能、ほかの人と共同でプログラミングしたり、助けてもらったりする使い方の外に、先生が生徒にプログラミングを教えるときに利用したり、URLを公開して一般の人にプログラミングの風景を見てもらうこともできますし、またPCを複数台持っている人は、LiveShareさせることでGitなどで同期させることなく、同じ環境で操作することもできます。
とても便利な機能なのでVSCodeをお使いの皆さんは是非一度試してみてください。