去年上半期ころから、html5やcssを会社で使い始めたのですが、当時はまだ人のcssをコピーしてそこから分解して
オブジェクトを作ったりと足元がおぼつかないど素人でした。
今でこそ要領も理解して形になるものを作れるようになったのですが、たまに「このタグの位置設定したのに動かないなぁ」とか
しょうもないことでハマってしまうときがあります。
そこで、今までjavaScriptでしか見ていなかったDeveloper ToolsことDevToolsで今度はhtmlとcssを解剖して綺麗なデザインに
修正してみようと考えました。
DevToolsとは、Google Chrome に組み込まれたweb開発向けのデバッグツールです。自分も去年からこれを使って
いたのですが、ほとんどjavascriptのコードエラーのチェックのために使っており、cssはほぼ使わなかったのでDevToolsの
旨味を知らずにここまできてしまいました。
当時はまだcssの操作に慣れておらず、なんとなく複雑そうだなとか考えてしまいcssの中身を見ることに抵抗があったのですが、
視覚的にhtml・cssの作りを見ることができることを知ったのをきっかけに、臆さず使ってみようと決めました。
では簡単に見かたを説明していきます。
まず、chromeを開いてその他のツール→デベロップツールを開きます。
左端のelementタグを開くと、今表示しているhtmlが表示されます。各々のタグの上にマウスを重ねると下の画像の
ように青く表示されます。これがcssが効いている領域になります。
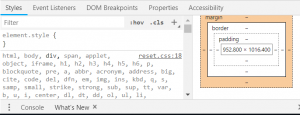
次に、画面左下にあるStylesタグを開きます。すると、右下に下記のような画像が表示されます。
赤い部分が効いているcssを示しており、ここで視覚的にmarginがどうなっているか見ることができます。
この二つを見比べることで、どこのオブジェクトが無効になっているのか、どこのオブジェクトがコンテンツ表示の邪魔を
しているかを即座に見分けて修正することもできます。
初心者ならば、あぁマージンてこういう意味かじゃあここを狭めて・・・など、オブジェクトの使い方も覚えられ、開発の幅も
広がるので、お世話になることをおすすめします。