ハイブリッドアプリ必須の開発においてはhtml5の知識が必須になりますが、中でもinputタグには誰もがお世話になっていると
思います。そのinputタグのtype(属性)の一つであるdateについて語っていきます。
このdate属性なのですが、ブラウザやデバイスによって表示が変わる仕様になっており、デバイスに至ってはtext扱いに
なってしまい使えない場合があったりと中々癖が強いオブジェクトです。
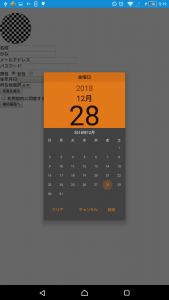
iosでは、通常のdatepickerのように上下スクロールすることで数字を選べるようになっているのですが、android(特にエクスペリア)
ではカレンダーUIとして表示される仕様になっており、年配な方やせっかちな方にとってはなかなかに見にくい構成に
なっています・・・。
アプリの仕様上ユーザー登録画面で生年月日を出力したかったので、一番初めに目にするであろうページでいきなり
イライラさせてしまうことは開発者としては避けたいところ。
これではいけないと思い、date以外にも様々な属性を手探りで使ってみました。(ネタばれですが結果全部不採用w)
まず、type=”month”ですがこれは西暦と月はピッカーで表示されるのですが日にちは対象ではないので即対象外。
次にdateTime-localですが、こちらは西暦月日にち三点全部ピッカーとして表示されます。やったネ!と思ったのですが
よく見たら時刻も必ず入力しないといけないんじゃないですかー・・・。
hiddenで非表示にできないか頑張ったのですがダメでしたね、やっぱり入力しないといけないみたいです。
先ほども言った通り生年月日なので産まれた時間まではさすがに求めてないですよ・・・。
しかもIEやfirefoxでは対応していないという仕打ち。
そのほかにも試したのですが、全部撃沈しました。
結局selectで生年月日をずらーっと出すようなかたちに落ち着きそうです。
こちらをreactで実装するのは比較的簡単で、まずthis.stateにyear,month,dayをコンストラクタに設定して
mapでそれぞれ西暦月日にちの配列を作ってあげて表示をします。
ただ表示するだけならこれだけでできますが、2018/3/1のように生年月日が連結されたような疑似的にdateで出力される
ような見た目にしたかったのでこんな感じにしました。
<pre> const year = this.state.year;
const month = this.state.month;
const day = this.state.day;
const birthday = ( year + '/' + month + '/' + day );
</pre>
細かいことを気にしないならば連結するだけならこんな簡単にできてしまいます。
値もしっかりとれているのでandroidでカレンダー表示のUIは嫌だよーというかたは使ってみてくださいね。
本日はこんな感じで終了です。よいお年を!