selectタグで送られた値を表示するためにthis.state.wordを値に設定したのですが、見事に怒られました。
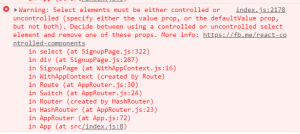
エラーの内容です。
なにやら赤文字でSelect Console Error: Select elements must be either controlled or uncontrolledと訴えているようですが
selectタグで異常をきたしているのは間違いないのでとりあえず調査、あっさり消してみせました。
簡単に説明するとdefaultvalueが不要ですということです。
これはpropで受け取ったthis.state.wordとdefaultValue = “”を同時に定義している為、制御しているのかしていないのかどちらか
はっきりして!という意味です。
タグを制御するときは値の設定をひとつにしぼってくださいということですね。日ごろからじっくりコードを理解して読んでいれば
このような事態も防げたかもしれませんね~。
今回の反省点は
・自分の書いたコードはエラーがなくてもこまめに見直す
・案を思いついたらいきなり書かずにプロトタイプ(模擬)のソースで試す
の二点です。初心忘れるべからずですね・・・。