昨日投稿した、「cordova-plugin-file-downloader」について、問題なく動作させることができたので…というか、ダウンロードできていたことが分かったので、それのご報告です。
昨日の記事はこちらから。
【Cordova】端末にファイルを保存するプラグイン「cordova-plugin-file-downloader」【未動作】
https://cpoint-lab.co.jp/article/201811/【cordova】端末にファイルを保存するプラグイン「cordova-plugi/
ダウンロードしたファイルの確認方法ですが、私の端末(Android 7.0)では「ダウンロード」アプリから確認ができました。
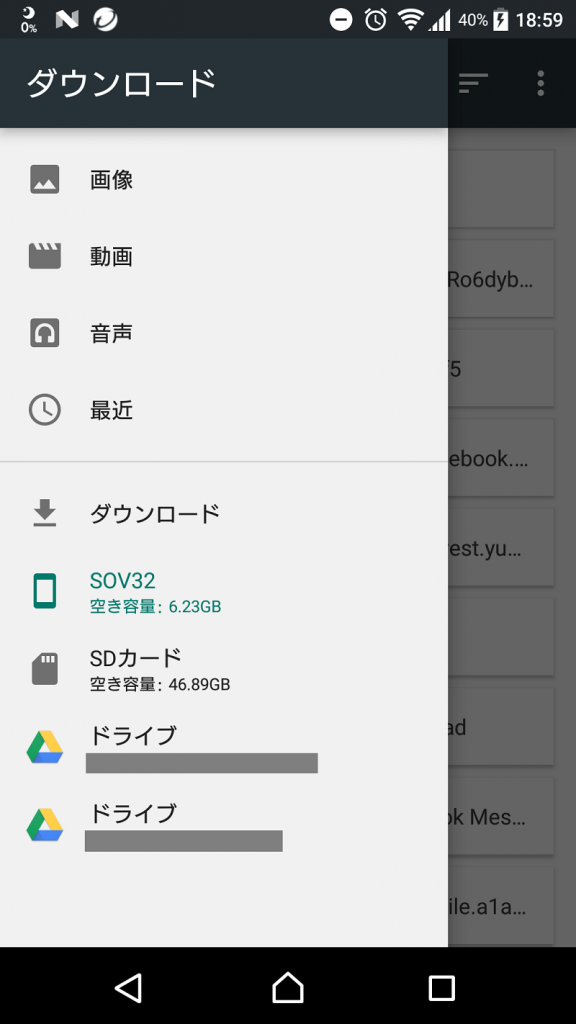
まず、アプリ一覧から「ダウンロード」アプリを開き、サイドメニューから、端末のローカルストレージを選択します。
画面イメージは下記のとおりです。

ローカルストレージを選択すると、フォルダ一覧が表示されるので、ここからプラグインの初期設定時に folder で指定したフォルダ名を探します。
無事見つかれば、このフォルダ内にダウンロードしたファイルが保存されているはずです。
ちなみに、そのコードはこちら。
downloader.init({folder: "[端末の保存先ファイル名]"});
ということで、ただ単に私がダウンロードが完了したファイルを探せなかっただけでした!
大変失礼致しました…!
さてしょうもない結末だったので、ダウンロード後の処理を記述する方法についてご紹介したいと思います。
オプションに onSuccess とかの指定ができなかったので、てっきり出来ないかとも思いましたが、ちゃんとありました!
コードは下記のとおりです。
document.addEventListener('DOWNLOADER_downloadSuccess', function(event) {
const data = event.data;
console.log(data[0].name);
console.log(data[0].fullPath);
console.log(data[0].nativeURL);
});
document.addEventListener の第一引数で、DOWNLOADER_downloadSuccess を指定すると、ファイルのダウンロードに成功した時にこの関数が呼び出されます。
で、変数 event に、データが入っているので、上記のように指定すると、ファイル名や保存先のパスなどが取得できます。
第一引数は、他にも DOWNLOADER_downloadError や DOWNLOADER_downloadProgress なんかもあるので、ご要望に合わせて使い分けてください。
以上、cordova-plugin-file-downloader を使ったダウンロード方法とダウンロードしたファイルの確認方法でした。




