近接の法則はゲシュタルト心理学中のグループ化の原則の一つです。ゲシュタルト心理学は、雑多なものにあふれる世界を人間はどのような法則に従って意味づけて認識しているか、を理解しようとする心理学の分野です。ゲシュタルト心理学によって雑多なものを集団として意味づける原則がいくつか発見されています。このグループ化の原則の一つに近接の法則というものがあります。日本語wikipediaではゲシュタルト心理学のプレグナンツの法則の近接の要因として記述されています。ゲシュタルト心理学については英語wikipediaの方が新しく、詳しいです。Gestalt psychology – Wikipedia
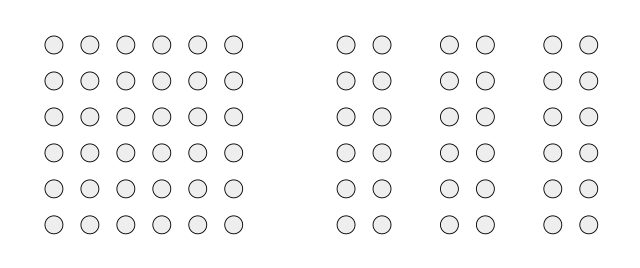
近接の法則は直観的で明快です。近いものは同じ集団として認識される、というそれだけです。次の画像で複数の〇でできたグループはの数は4つであると認識する人が大多数です。

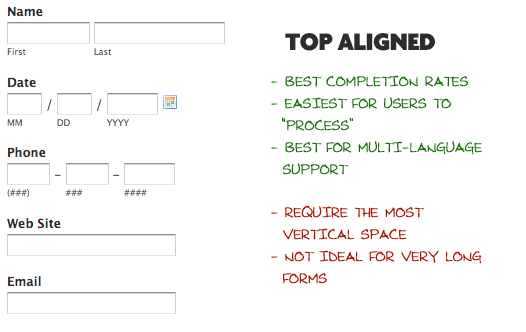
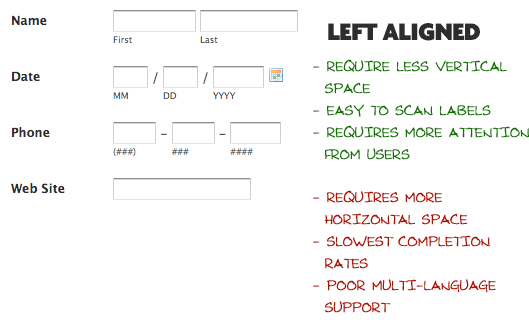
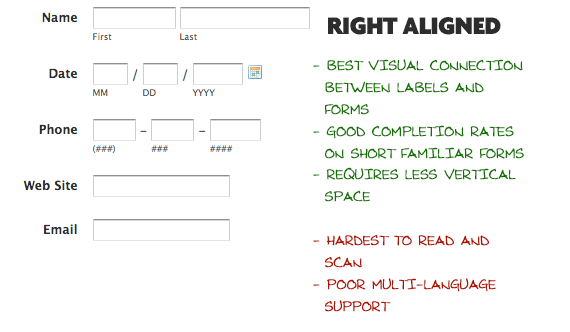
webページにおける入力フォームでデータを記入するにあたって必要なセット、グループがあります。ラベルと入力欄です。近接の法則に従う事によってラベルと入力欄をグループ化することができ、ユーザが読みやすいフォームを作れます。ラベルと入力欄のセットの配置の仕方は大体3パターン、入力欄のすぐ上のラベル、左揃えのラベル、右揃えのラベルです。それぞれ以下の画像の通りです。引用:Label Placement on Forms | CSS-Tricks



プレースホルダを使うこともありますが、これは入力した瞬間にラベルが消えるとも言えるので、ラベルとのセットを考える今回は除外します。入力欄の右側にラベルを置く手法は、画面は左上から右下に読むのが自然という原則に反するのでなしです。近接の法則に従って認識されやすいのは、入力欄のすぐ上のラベル、右揃えのラベルの2パターンです。引用した画像にも完了までの効率がベスト、良好とあります。フォームのデザインにおけるとりあえずのラベルと入力欄の配置はこの2パターンのいずれか従った方が良いでしょう。






