imageオブジェクトを作ってその中にfilereaderで読み込んだ画像を格納してキャンバスでリサイズしたものを表示したかったのですが
上手く読み込めませんでした。
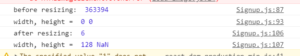
読み込んだ時点でwidth,heightが0,0になっているので画像を渡した辺りが怪しいですね。
ならimgタグの読み込み方を変えてやろうと思い少々強引ですがquerySelectorを使って力技で読み込ませました。
var preview = document.querySelector('img');
[/java script]
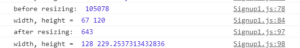
すると無事リサイズもしてくれて正常に表示させることができました。
 chromeが不安定なのかes6の書き方からなのかは分かりませんがchromeだけかもわからないので、色々なブラウザ&実機で試してみると
違いが分かってくるかもしれません。
canvasから抽出した画像も少し怪しかったので原因が分かり次第また記載します。
chromeが不安定なのかes6の書き方からなのかは分かりませんがchromeだけかもわからないので、色々なブラウザ&実機で試してみると
違いが分かってくるかもしれません。
canvasから抽出した画像も少し怪しかったので原因が分かり次第また記載します。