今回はハッシュ値について軽く説明します。reactで探していたらnpmで便利なライブラリを見つけたのでスクショとコードで説明していきます。
まずコマンドでnpm install js-sha512と入力すると、js-sha512がディレクトリのフォルダ内にインスールされるのでそれを先頭でimportします。
import sha512 from 'js-sha512';[/java script]
このライブラリは、独自のアルゴリズムを使ってハッシュ化をしてくれます。少ないコードで済むように設計されているので初心者でも感覚的に触ることができてかなり覚えやすいです。
下のコードは、stateされているパスワードを引数にしてsha512で変換しているのが分かります。ものすごく簡単です。
var password = ReactDOM.findDOMNode(this.refs.password).value.trim();
var hashPass = sha512(password)[/java script]
これを実装した前提で画面を見ていきます。
適当に作った入力フォームです。ここにパスワードとメールアドレスを入れて送信します。
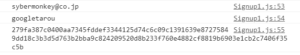
すると下のような数値が乱立した値がログで吐き出されているのが分かります。
これがハッシュ値です。アカウントを管理するアプリには、外部からてきとうにの改ざんを防ぐための手段としてパスワードのハッシュ化が必ずと言ってよいほど必要になります。
このようにして簡単で短いパスワードを長くランダムに変換することにより、外部から触れられないしくみになっています。
もっと複雑な暗号化などを実装したいという方でなければこれでも十分いけると思います。