タイトルにある通り、今回は無料で使用できるようになったAdobeのサービス「Adobe XD CC」のご紹介です。
最近利用し始めましたが、アプリなどのモックアップ作成にとにかく便利!
公式サイトはこちらから。
Adobe XD CCの購入|UI/UXデザイン、プロトタイプ、共同作業ツール
https://www.adobe.com/jp/products/xd.html
インストールもこのページからできます。
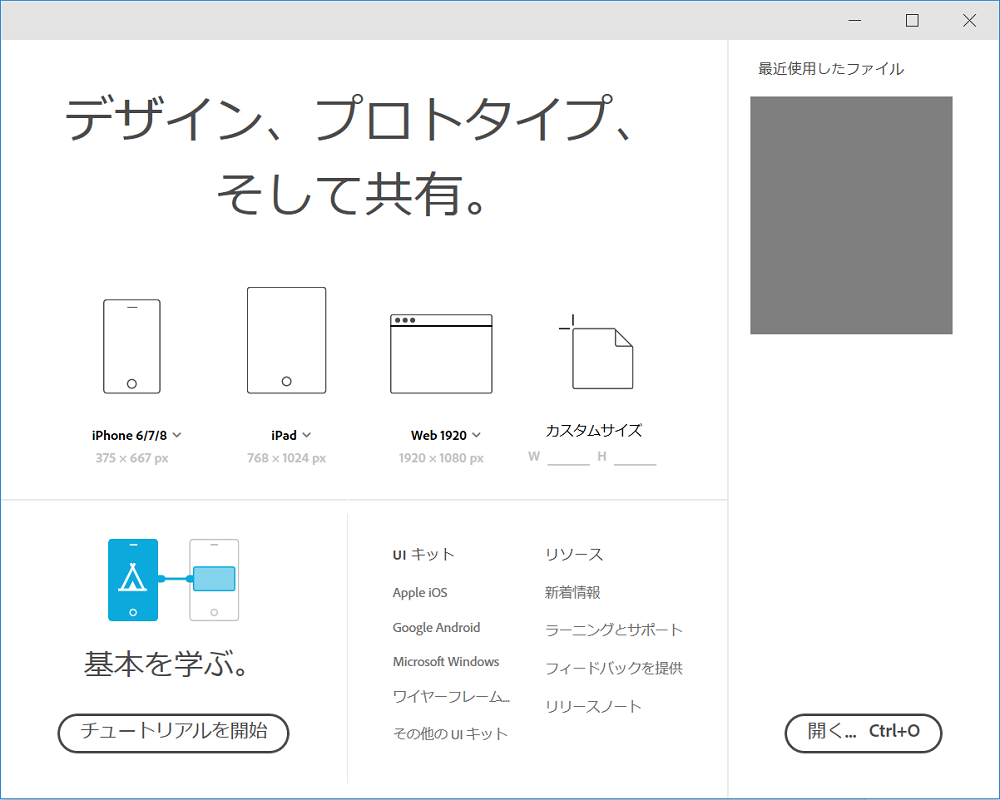
起動すると、まずこのウィンドウが立ち上がります。

iPhoneやiPad、Webなど、ベースとなるサイズはここから選ぶことができます。
チュートリアルもあるので、初心者さんはここから始めましょう。
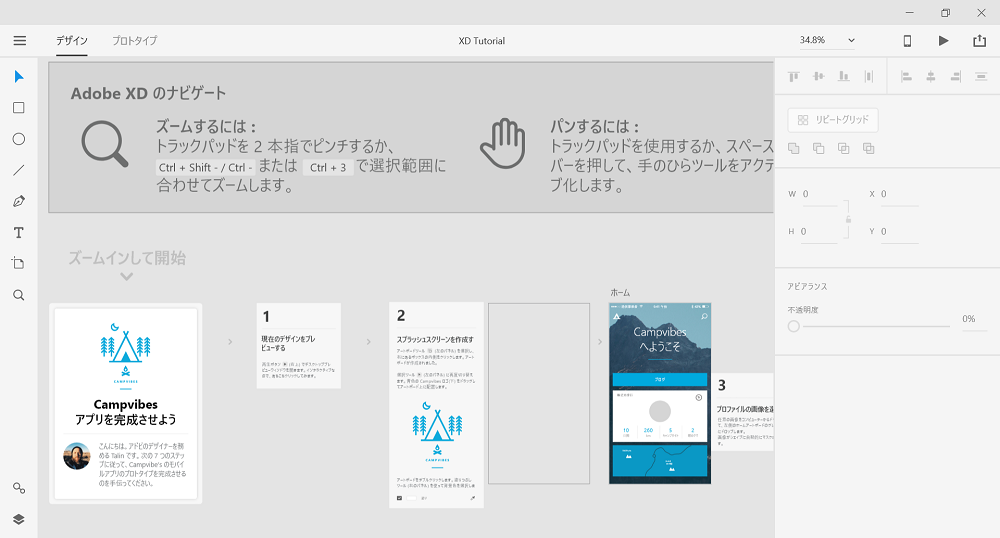
チュートリアルはこんな感じ。

基本操作の仕方から、画像の配置方法などが説明されています。
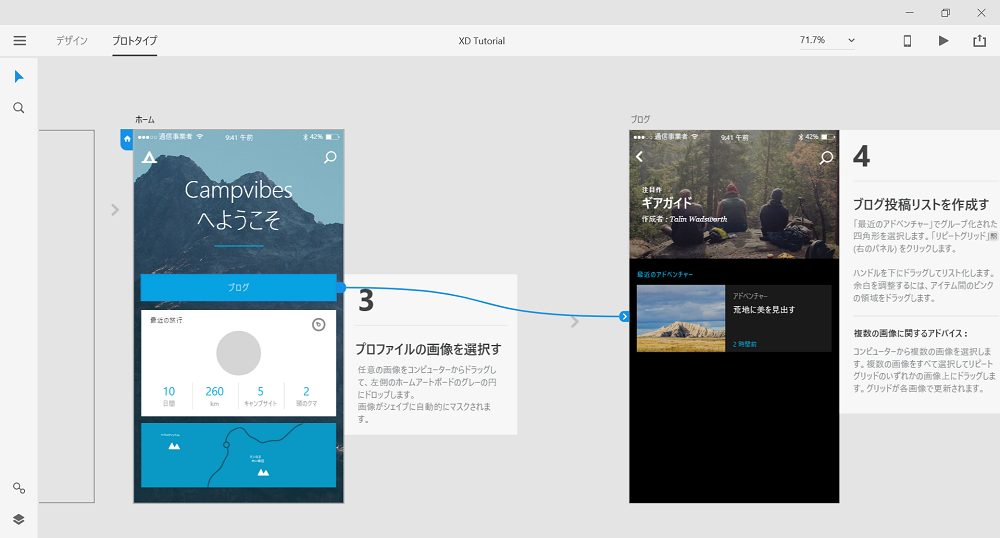
また、左上のタブを「デザイン」から「プロトタイプ」に変更すると、画面遷移の指定ができます。

上記では、左のページの「ブログ」をクリックすると、右のページに遷移する、という動きを指定しています。
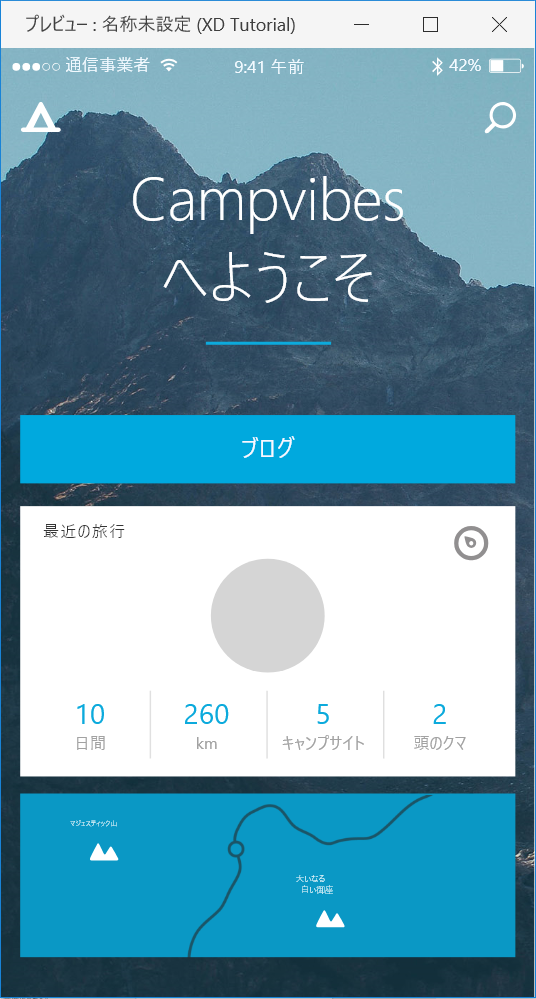
さらに、右上の三角をクリックすると、プレビューが表示され、実際の画面に近いデザインで動作を確認できます。

特にこの機能が便利ですね!
実際に動かすことで、ページの不足等が分かりやすいです。
が、こちらの機能ですが…何が悪いのか、ページ遷移のアニメーションが変更できない時が何度かありました。
例えば、iOSらしく、左にスワイプするアニメーションを指定したいのに、何故か変更できなかったり…。
原因は分からないので、現在調査中です。
まあ、画面遷移自体は問題なく行えるので、些事ではありますね。
以上、Adobe XD CCについてでした。
操作が直感的で分かりやすいし、チュートリアルもあるので、初心者にも安心してお使いいただけるかと思います。
なにより無料ですし、気になった方は是非使ってみてはいかがでしょうか。






