Lighthouse – Chrome ウェブストア
Lighthouse によるウェブアプリの監査 | Tools for Web Developers
| Google Developers
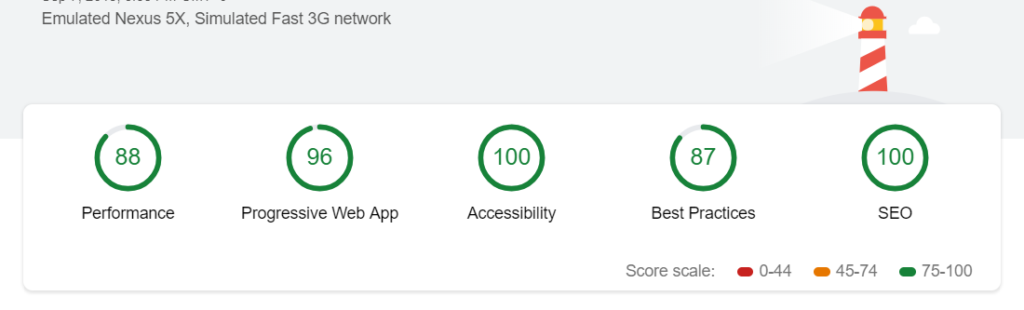
Lighthouseはwebページの評価を行ってくれるツールです。お手軽な使い方は上記リンクのウェブストアからChrome拡張機能としてのLighthouseを導入し使用することです。オプションもコマンドも必要なく、ただ起動するだけで監査を行い、結果を出力します。 Lighthouseの評価は下図の様にPerformance,ProgressiveWebApp,Accessibility,Best Practices,SEOに分かれています。

それぞれ、Performanceはおおよそ速度、データ量関連に問題が無いか、ProgressiveWebAppはネイティブアプリのようにふるまえるか、Accessibilityはわかりやすさ、Best Practicesは良いとされるやり方をしているか、SEOは検索エンジン最適化がされているか、です。画像の更に下の方には細分化された指摘がいくつもあります。
Lighthauseの特徴は、googleが奨励しているPWAとしての評価がgoogle自身の規定でできる、という点です。またSEOは大概眉唾物ですが検索エンジン大手のgoogleが提供するツールが評価するSEOですから多少は当てになるでしょう。
これが高得点ならばよいwebページというわけはないです。PWAは特に顕著でアプリである必要のないページは多々あります。基本的にぱっと見の第一印象がどうか、という点から評価がなされます。ただ高得点のページならば低得点のページよりも快適に使用しやすいのではないでしょうか。
また、Lighthouseの指摘により今まで知らなかったより良いやり方を知ることもできます。
-
Prev
 2018年9月5日
2018年9月5日letとvar



