Reactでコードを書いていると、jsxの中でコードを埋め込んでコンポーネントを動かしたい時があります。自分は即時関数を使って処理を書きました。
即時関数は通常使う関数と違い、いちいち変数を宣言して関数を格納しなくても記述した時点で使うことができます。
ここでは少し使い方が異なりますが、自分の中での即時関数の解釈です。
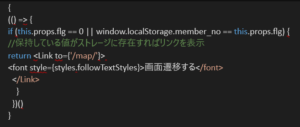
コードの初めと終わりに{}で関数を内包していますが
java scriptで通常通り(()から即時関数を書き始めると関数と認められずエラーになります。
Reactを使ってJSXをいじりたいときはこの方法で記述します。
ユーザーの特定するもの(会員番号など)を値として受け取り
その値に沿ってコンポーネントを変化させたいときは便利です。
jsxを中からいじる方法は他にもあるかもしれないので
発見次第投稿したいと思います。