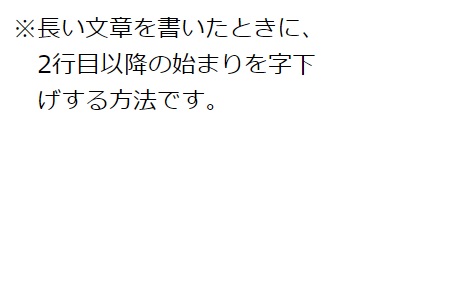
タイトルだけだとわかりにくいですが…要するに下の画像のように表示する方法です。

こちらは先日上司に、「これをやりたいんだけど方法を知ってる?」と聞かれて調べたのがきっかけです。
が、その時は既にやり方をご存知だった先輩がお答えしてくださいました。
使うCSSのプロパティは text-indent です。
文章の段落などの一行目のインデント幅を指定する際に使用するプロパティで、負の数を指定することもできます。
で、上の画像のように表示するには、下記のように記述します。
p{
width: 200px;
text-indent: -1em;
padding-left: 1em;
}
<p>※長い文章を書いたときに、2行目以降の始まりを字下げする方法です。<\p>
上のコードでは、まず text-indent を使って、一行目を左に 1em だけずらしています。
が、このままでは、ブラウザウィンドウの左端にめり込んでしまうため、padding-left プロパティで、p要素全体を 1em 分だけ、右に移動させています。
やっているのはこれだけ!
ちなみに、width は改行させるためにわざと入れているので、字下げには直接関係はありません。
勿論、字下げの幅は変更できますので、例えば【!注意!】のような文字分だけ、少し長めに字下げする、ということも可能です。
質問されるまで、このプロパティを知らなかったのですが…調べるたびに新しいプロパティがポコポコと出てくる感じがします。
全部覚えるのは無理にしても、少なくとも実際に調べて使ったものに関してはきちんと覚えておきたい…!
ちなみに、今のお気に入りは calc() です。
これ凄く便利!




